08 Jun, 2022Revving up motorcycle safety education
An end-to-end website refresh for Ride Forever - a nation-wide motorcycle safety initiative.
DesOps
Design Systems
UX
UI
Overview
Ride Forever is an initiative run by ACC New Zealand to help educate riders and promote safer motorcycle riding on New Zealand roads. The initiative also has an informational website, designed and maintained by the Digital team at ACC. The website offers information, online learning platforms, and in-person educational courses.
Problem space
During my time on this project the team was asked to deliver a refreshed product experience. Focusing on customer sign-ups through the on-road coaching registration. The existing site was no longer fit for purpose and the program needed a new face going forward.
Impact
Enabled more effective feature prioritisation during quarterly and sprint planning by aligning stakeholders with real-time customer insights and behavioural trends, resulting in more focused and impactful product delivery.
Accelerated product development velocity by 200% through the implementation of a robust design system, significantly reducing design-to-delivery timelines and increasing cross-team consistency.
Streamlined user testing by establishing a reliable pool of participants across key user groups, allowing for regular, targeted research cycles each quarter and faster iteration on user-informed solutions.
Empowered content teams to rapidly scale and adapt content based on evolving user needs, supported by enhanced analytics from Google tracking — providing course providers with actionable insights into user engagement and course effectiveness.
Influenced broader organisational change by embedding customer feedback into product strategy across multiple ACC products, ensuring customer voice remained central to ongoing development.
Role
Digital UX Designer
Timeline
November 2021 - June 2022
Output
The final website can be found here:
www.rideforever.co.nz
Business Objectives
Deliver a refreshed experience across the Ride Forever website that drives traffic to On-road coaching
Design-led objectives
Improve accessibility and usability standards across the website
Enhance content adaptability and track user engagement
Ensure scalability and modularity of features going forward
Reduce delivery friction and align product development with user needs
Embed user feedback in product strategy
Approach & strategy
Stakeholder-aligned feature planning
Ran-insight sharing sessions regularly around user testing sessions
Connected customer behaviours with roadmap planning
To ensure prioritisation aligned with customer pain points -> more relevant, high-impact features shipped.
Design system implementation
Led creation and rollout of a reusable, scalable atomic design system
Standardised UI patterns, reducing duplication and rework
Collaborating with development team to ensure templates and guidelines were carried out through CMS
Enabling a 200% increase in delivery velocity through faster prototyping, testing and development handoff.
Research Ops at scale
Created and maintained a pool of segmented user participants
Enabled rapid usability tests and iterative feedback multiple times each quarter
Worked with other business areas to leverage ability to source participants for continuous feedback loop
Strengthening provider-customer connections and reduced dependency on support channels.
Content agility through Google Analytics
Integrated GA4 tracking for course-related content
Surfaced engagement data to content and course teams
Content could now evolve with demand, improving course visibility and effectiveness.
Cross-product UX influence
Shared learnings across other ACC products
Shared learnings from project through UXNZ conference
Helped teams embed user feedback directly into early product strategy
UX-driven practices scaled beyond a single product, shaping org-wide development culture.
Key project elements
Ongoing engagement & continuous feedback through our closed Beta
Our continuous feedback process:
Feature ideation
Quick fire evaluative testing with customers
Design iterations
Feature release to beta
Quantitative feedback (customer’s opt-in)
Repeat
At the end of the day the website needed to be a place the community wanted to come to get their safety information, and so it was important to gather feedback from the community as the team built new features.
An example of the core user groups we had for the website - later being broken down by bike typeI engaged with the community through various rounds of remote user testing using Figma prototypes. Once myself and the team were comfortable about our approach we would release the feature to the Beta website which housed our feedback mechanisms. This acted as a great way to receive quantitative feedback from a wider audience, there were also opportunities for customers to sign up to our closed user testing.
After each feature release I kept an eye on our feedback mechanisms to see how each feature was landing and whether it needed further revisions. These findings were delivered to the team and key stakeholders through presentations.
While working on a dynamic website like a Beta, having a strong user feedback system is crucial. When dealing with an expressive community keen on sharing feedback, allowing them to give input and witnessing changes based on their feedback makes them feel important and involved in the new website. This approach was key in aligning with the essence of the RideForever program.
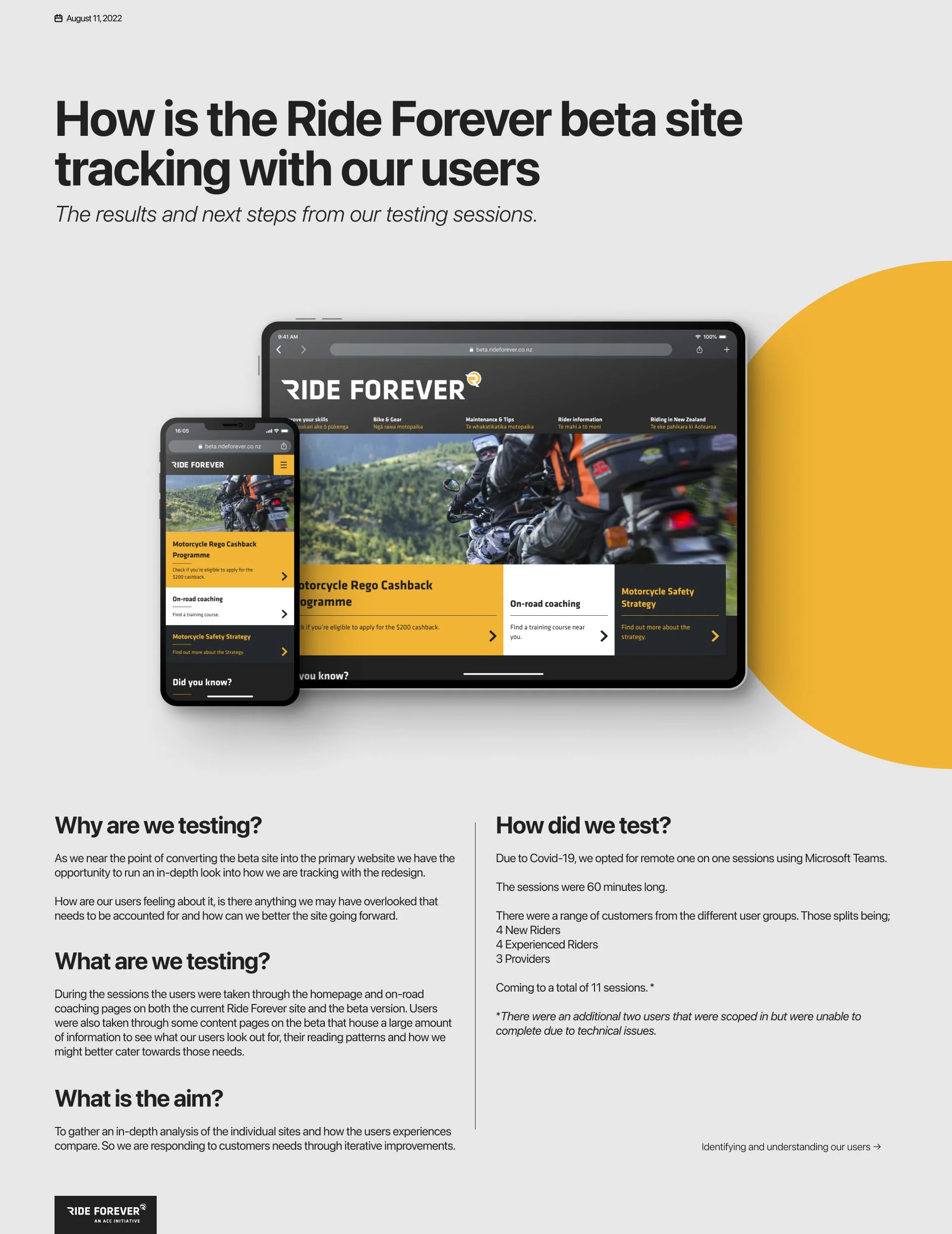
An example of the post-testing reports I would share and circulate with the team and wider stakeholders.Self-service education to increase engagement
The Ride Forever program also offered an online coaching system to complement the on-road coaching classes by acting as a precursor to drum up engagement and sign ups.
The online coaching feature was split into bike types to provide different modules for each specific rider level. The modules included a basis of safety rules and tips presented through videos and imagery.
It was crucial to continue this in the beta by making the modules more engaging and valuable for customers. The team also saw a chance to attract users who might be hesitant to join a class with motorcyclists, like scooter riders.
For this feature, the team used Google Analytics to track module and video content completion rates, helping the small content team focus their efforts effectively.
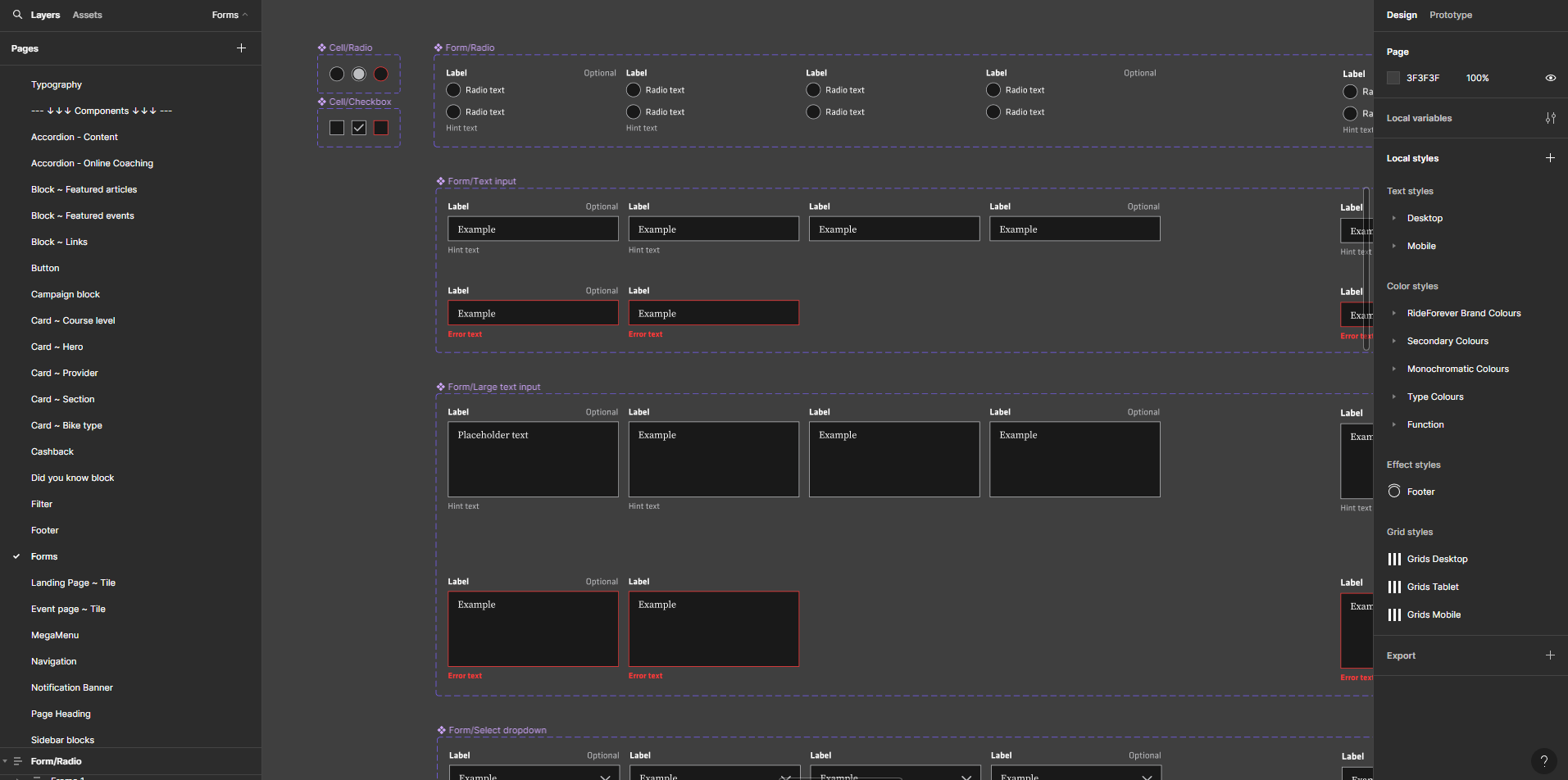
Consistency is built-in
The website was created by an external agency, so we didn't have any design guidelines or system. Without an in-house design system team, I had to create and document a design system as I went.
I received the branding file from the brand team and used it to create basic design elements. Such as design system foundations, typography, colour ramps and accents.
Establishing a strong foundation enabled me to document design choices effectively, maintain consistency in future features, and align with the development team. It also provided a platform for discussing technical details with developers before implementation.
As I migrated off product, I passed the design system to other designers. This has saved time and maintained design consistency across new features.
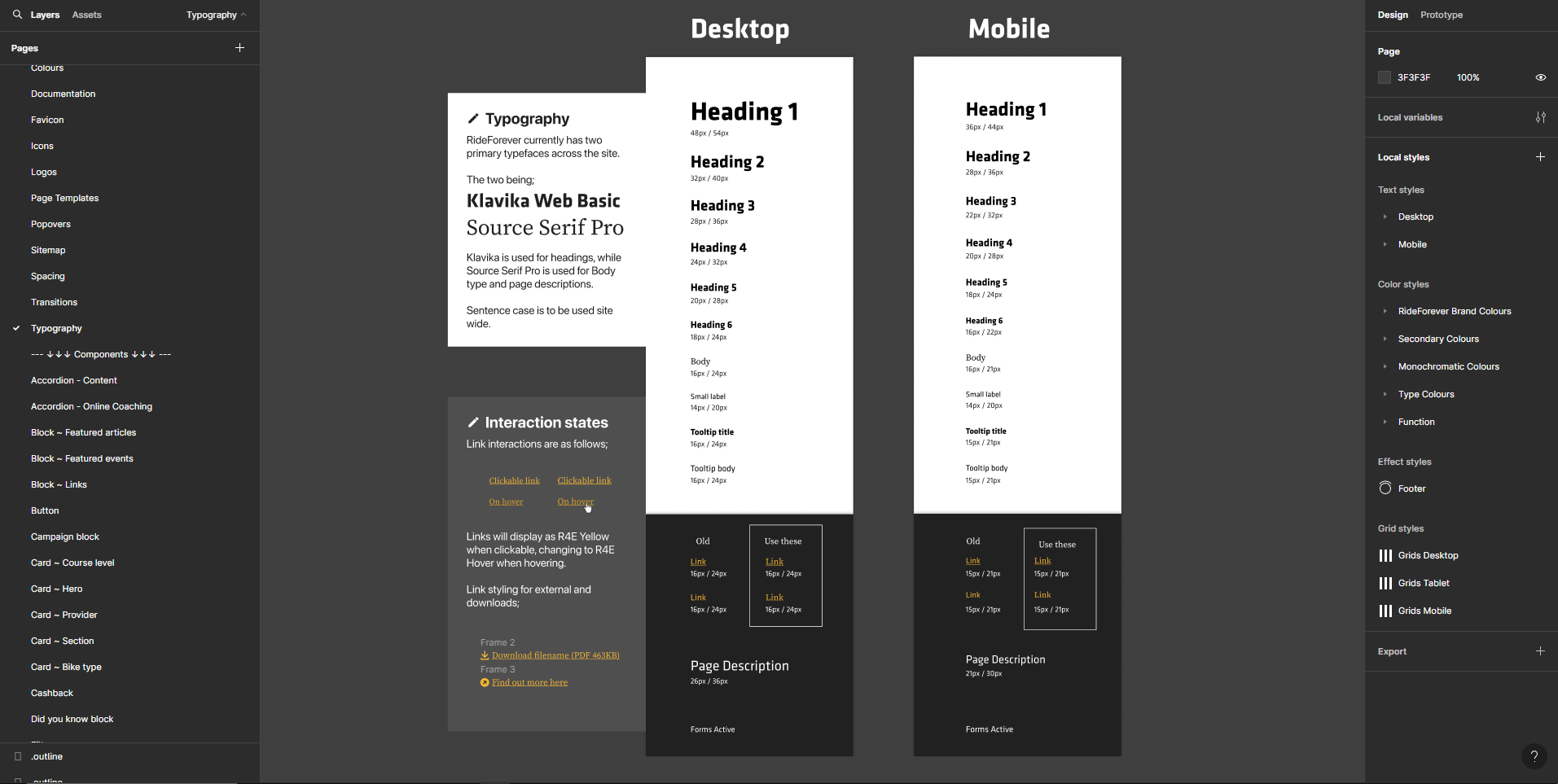
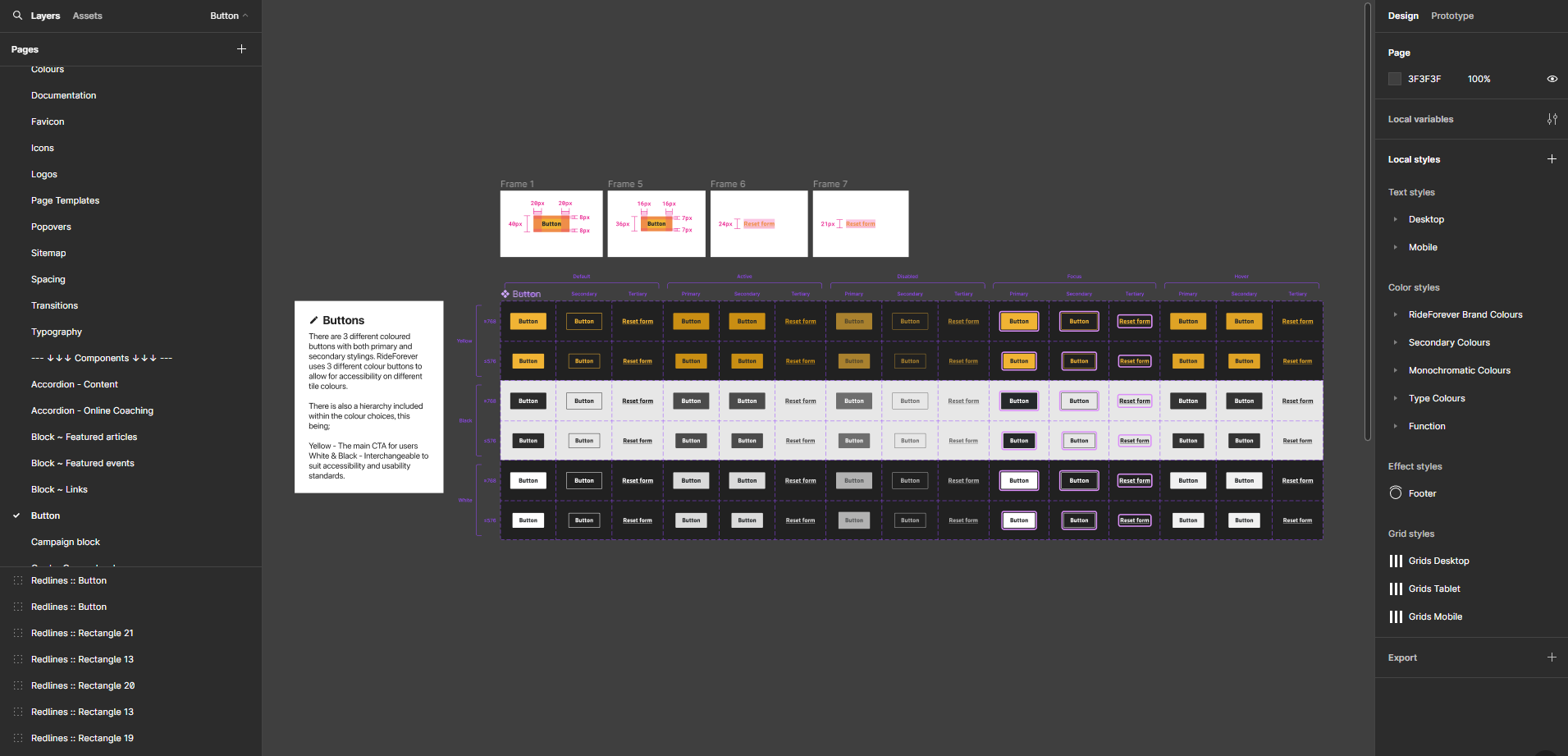
Example screens from the design system I created for the Ride Forever productKey learnings and reflections
This piece of work helped demonstrate the importance of co-design with stakeholders to help gain alignment and buy-in early on in the process. It was my first project leading the creation of a design system from scratch and has truly instilled in me the power of systematising design to accelerate delivery without compromising quality. I learnt that data-driven content and inclusive design must be foundational, not afterthoughts and that driving organisational change requires both vision, operational empathy and a team that is willing to try something new and go against the status-quo.
Outside of personal learnings I think this project proved that when UX is positioned as an enabler — not a bottleneck — it can drive speed, scale and clarity. Systematising how teams learn from customers, deliver consistently, and respond with agility transformed our entire product operating model.
Business outcomes
Feature delivery velocity increased by 200%
Feature prioritisation aligned with real-time customer trends
Stakeholder engagement improved across teams
Increased accessibility to 100% on lighthouse
Importance of a scalable design system demonstrated to wider Digital products
Embedded customer feedback into product strategy
Informed content creation through detailed analytics
Streamlined business processes and better information architecture to ensure frontline teams spend more time doing what matters